Warna memang merupakan komponen penting dalam sebuah desain. Karena pemilihan warna bisa menentukan nuansa atau tema dari desain tersebut. Untuk memenuhi kebutuhan kombinasi warna, kali ini saya memberi rekomendasi beberapa website yang berguna sebagai referensi palet warna.
Daftar Isi:
ToggleKenapa Memilih Palet Warna?
Kenapa menggunakan referensi palet warna? Hm, kalau kamu memilih warna satu persatu dengan aplikasi Color Picker, selain repot, mungkin kamu juga kesulitan melihat apakah warna-warna itu cocok satu dengan lain atau tidak.
Kalau kamu mengambil referensi yang ada, kamu sudah bisa melihat kombinasi dan nuansanya, copy-paste kode dari warna-warna tersebut, lalu menerapkannya ke desainmu. Kamu tinggal lihat apakah hasilnya sesuai yang diharapkan atau tidak.
Kemudian, beberapa website tersebut juga memiliki fitur untuk mengecek berbagai aspek soal warna. Misalnya, berbagai jenis kombinasi warna, cek kontras, tren, sampai bagaimana palet itu akan terlihat bagi mereka yang buta warna.
Jadi selain memudahkan dari sisi kreasi, memakai website seperti ini ini juga membantu dalam hal aksesibilitas.
Rekomendasi Website
Jadi, apa saja website yang layak kita kunjungi untuk mencari referensi warna yang bagus? Hm, ada banyak website yang bisa kamu kunjungi. Tapi di sini saya pilih 3 website yang menarik.
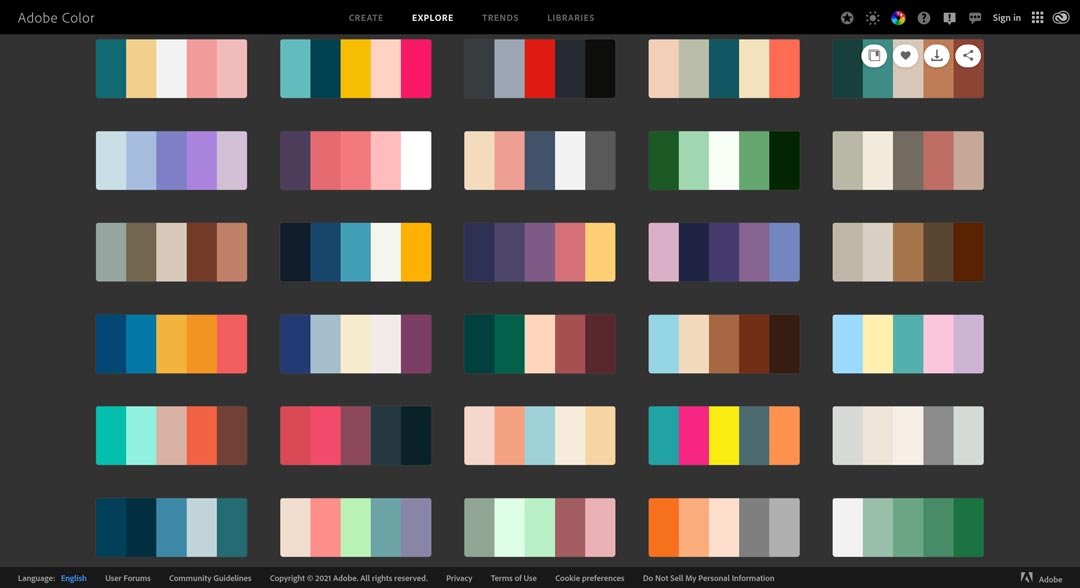
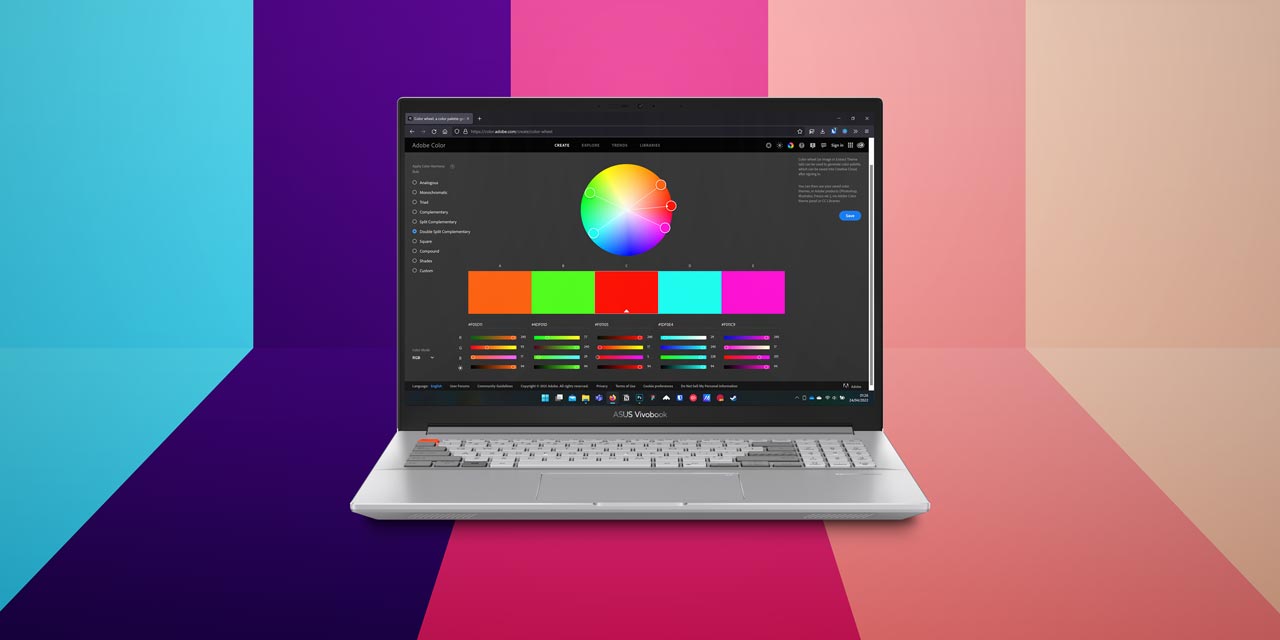
01. Adobe Color
Adobe memang sebuah nama besar di dunia kreasi. Jadi tidak heran kalau mereka juga punya website untuk padu padan warna.
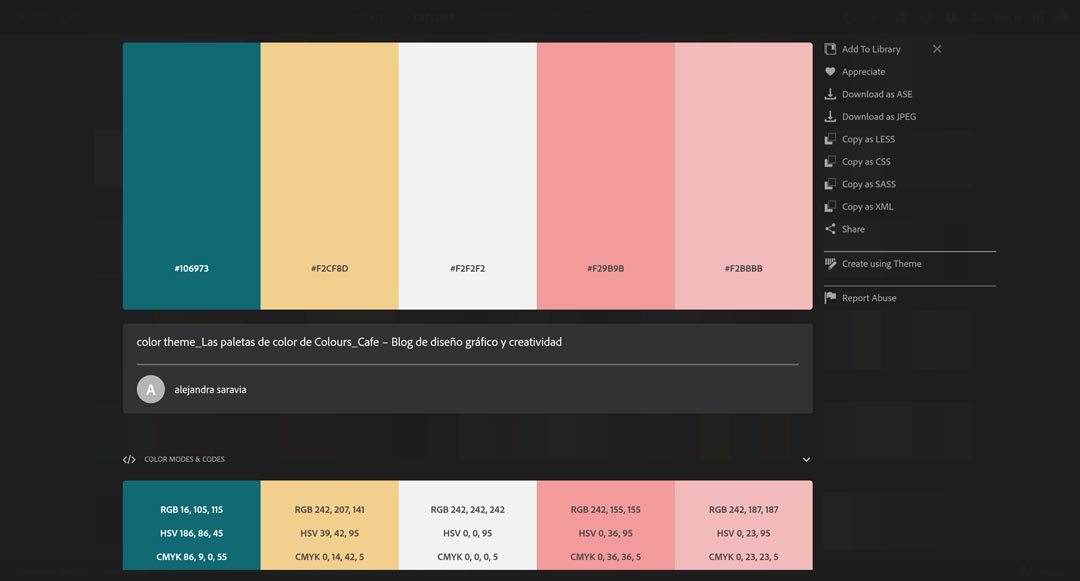
Adobe Color menawarkan banyak kombinasi warna dari berbagai penggunanya. Kalau memilih salah satu, kamu bisa melihat informasi kode masing-masing warna.
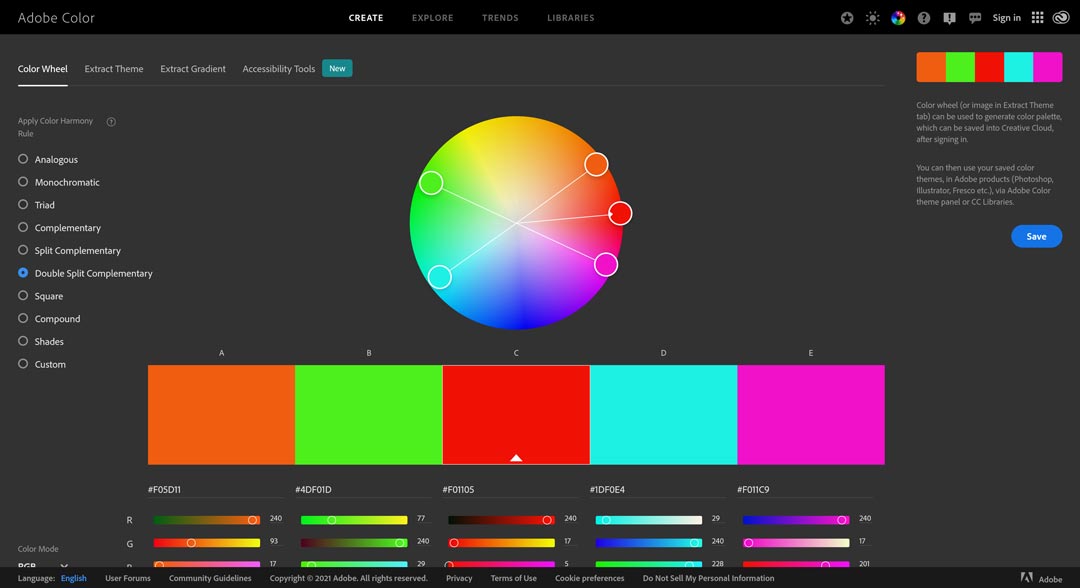
Selain itu, kamu juga bisa melihat tren warna yang sedang populer dan membuat palet warnamu sendiri. Yang nggak kalah keren, kamu juga bisa melakukan cek apakah palet warna buatanmu punya kontras yang bagus dan aman untuk mereka yang buta warna atau tidak.



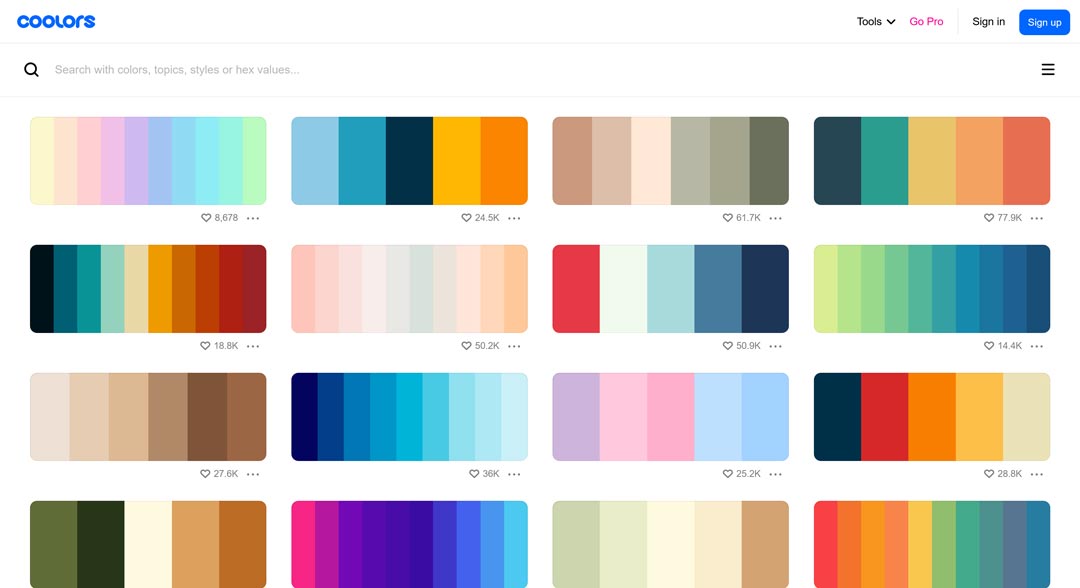
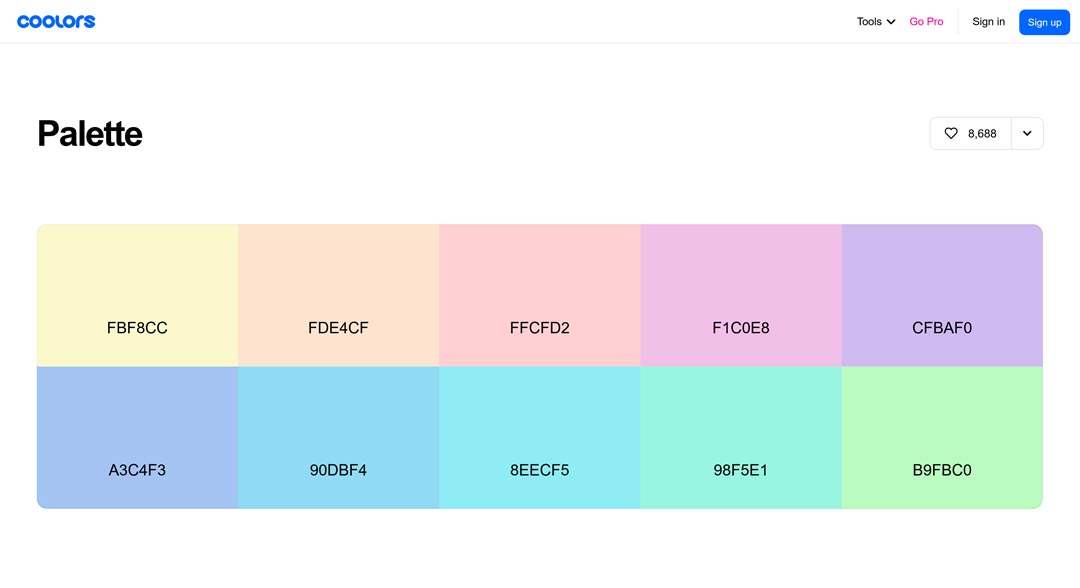
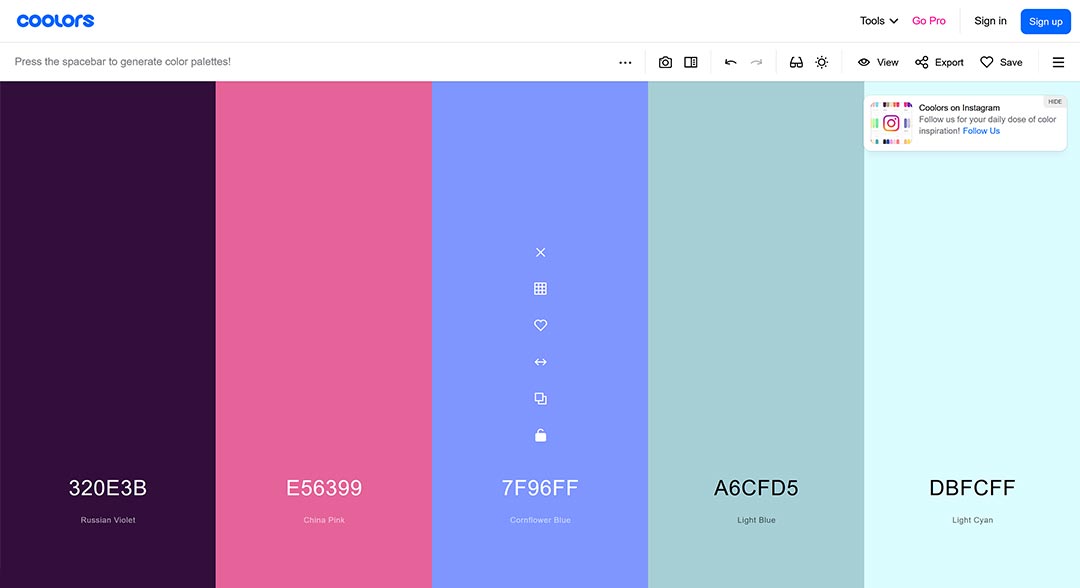
02. Coolors
Coolors merupakan salah satu website yang menampilkan berbagai koleksi warna menarik. Sama seperti di Adobe Color, kamu bisa melihat informasi kode masing-masing warna dan membuat paletmu sendiri.
Selain itu, ada banyak peralatan yang akan membantumu membuat kombinasi warna yang sempurna. Termasuk cek untuk berbagai jenis buta warna. Oya kamu juga bisa mengambil warna dari foto yang kamu upload.



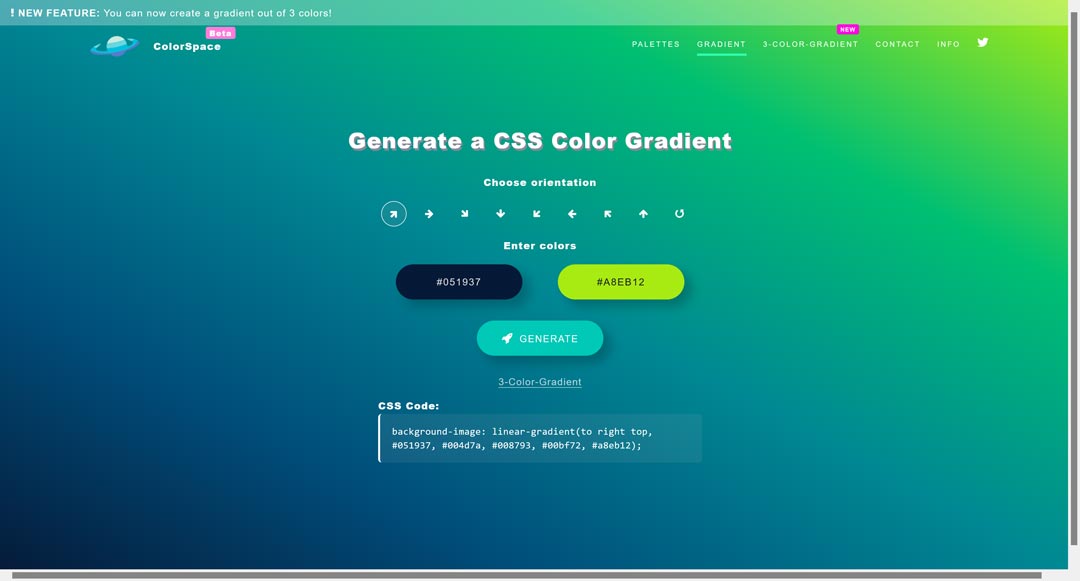
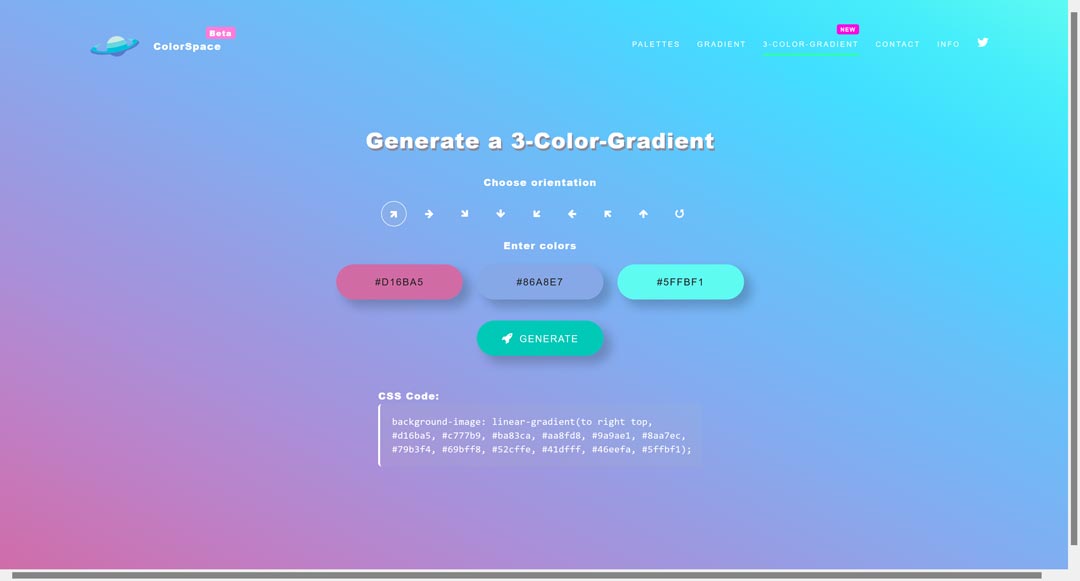
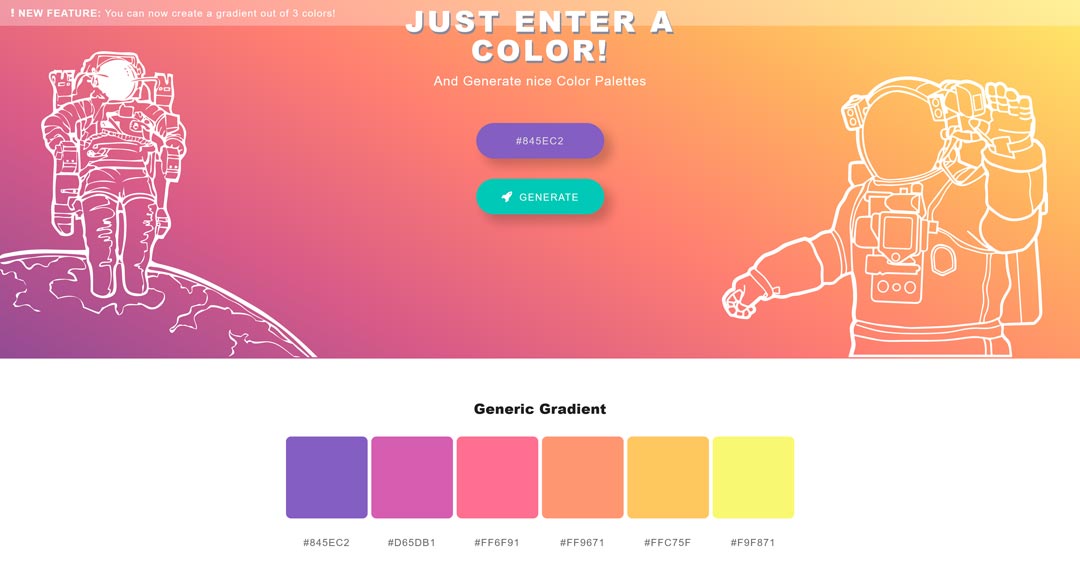
03. ColorSpace
ColorSpace sedikit unik jika dibandingkan dengan kedua website sebelumnya. Di sini, kamu memilih satu warna untuk kemudian mendapatkan saran kombinasi warna. Tapi kamu juga bisa melihat informasi kode untuk tiap warna yang muncul.
Nah, yang unik, website ini lebih bersahabat bagi kamu yang berkutat dengan merancang tampilan website atau aplikasi. Karena kamu bisa membuat gradasi (baik dengan 2 warna atau 3 warna), lalu mendapatkan kode CSS-nya.
Yang nggak kalah keren, warna yang muncul akan hadir di latar belakang website. Jadi kamu bisa langsung melihat penampilannya.



Buat Koleksi Palet Warna Favoritmu
Seperti yang kamu lihat, tiap website di atas punya fitur dan kelengkapannya masing-masing. Kamu bisa pilih salah satu sesuai kebutuhan atau kesukaanmu.
Dengan website di atas, kamu juga bisa menyimpan berbagai palet warna, baik dari referensi atau buatanmu sendiri. Ketika butuh, kamu bisa melihatnya lagi dan menggunakannya pada desainmu.
Selamat melakukan petualangan warna.












Discussion about this post