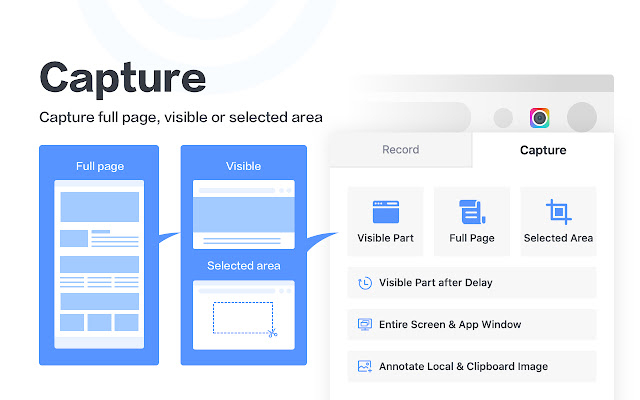
Awesome Screenshot and Screen Recorder
Saat artikel ini ditulis, browser Google Chrome masih belum memiliki fungsi screenshot atau web capture bawaan, berbeda dengan Microsoft Edge dan Mozilla Firefox. Walau begitu, kekurangan ini bisa ditutupi oleh beragam ekstensi. Salah satu yang terbaik adalah Awesome Screenshot.
Ekstensi Awesome Screenshot tidak hanya memungkinkanmu membuat tangkapan layar pada bagian tertentu atau keseluruhan halaman web, tapi juga bisa untuk merekam layar (video). Kemudian, ada berbagai tool lain yang berguna, seperti membuat blur bagian yang sensitif. Di samping itu, kamu juga bisa berbagi hasil tangkapan situs web dengan mudah.
Silakan lihat Awesome Screenshot.
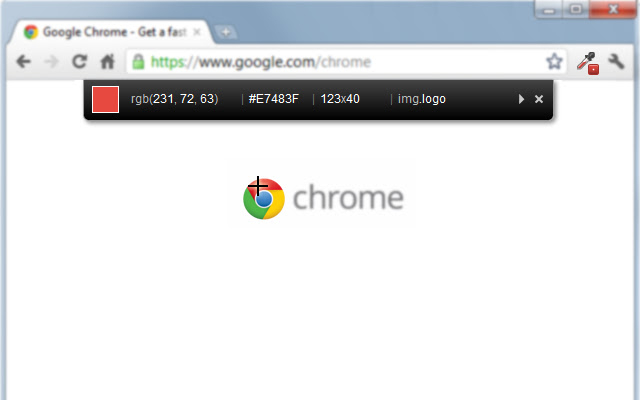
ColorZilla
ColorZilla adalah ekstensi Google Chrome untuk mengambil warna (color picker / eye dropper tool) yang populer. Ekstensi ini berguna jika kamu menemukan warna yang menarik di situs web. Misalnya apa sih warna resmi Twitter?
Selain itu, dengan ColorZilla kamu bisa melihat warna yang pernah kamu ambil sebelumnya, membuat palet warna dari situs web, bahkan bisa mendapat kode CSS warna bersangkutan (berguna jika kamu web designer).
Silakan lihat ColorZilla.
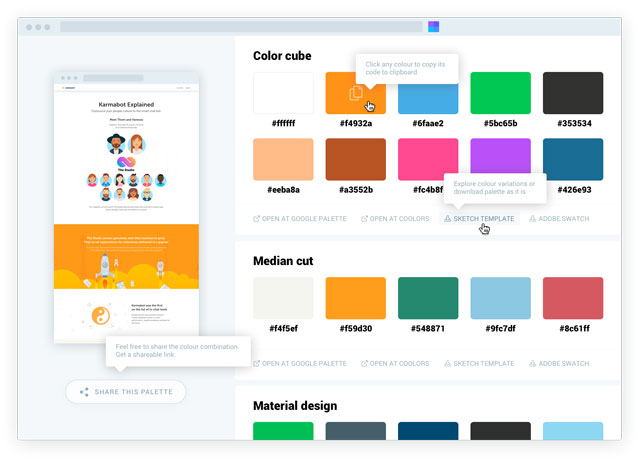
Site Palette
Chrome extension satu ini juga berhubungan dengan warna, yang tentu berguna untuk kepentngan desain. Dengan Site Palette kamu bisa mengambil palet warna dari situs website dan bisa membuat palet warna.
Yang tidak kalah menarik, Site Palette juga bisa kamu gunakan bersama tool atau website kombinasi warna lain. Seperti Coolors dan Google Art Palette, juga Sketch dan Adobe Swatch.
Silakan coba Site Palette.
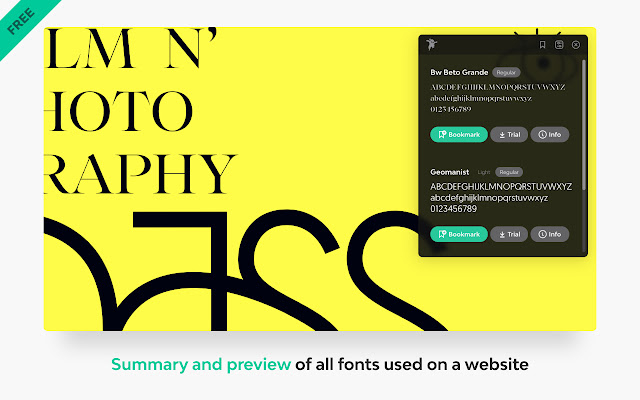
Font Ninja
Ekstensi Font Ninja berguna untuk mendeteksi jenis huruf yang ada di sebuah situs web. Jadi kalau kamu sedang menelusuri jagat internet dan melihat font lucu di sebuah situs, kamu bisa mencari tahu dengan mudah.
Tidak hanya tahu namanya, kamu juga bisa mendapat informasi soal variasi font tersebut, pembuatnya, dan bahkan bisa mendapat di mana. Kalau kamu membayar versi pro, kamu bahkan bisa langsung install font bersangkutan.
Silakan cek Font Ninja.
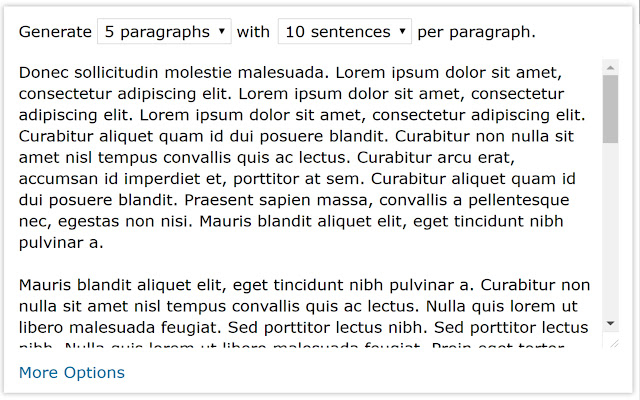
Lorem Ipsum Generator
“Lorem ipsum” merupakan kalimat yang biasa dipakai sebagai percobaan mengisi teks saat membuat desain. Ekstensi Lorem Ipsum Generator ini menghadirkan fungsi itu di Google Chrome dengan mudah.
Kamu bisa menentukan panjang kalimat dan paragraf. Jadi kamu pun bisa menyesuaikan kebutuhan “template” kalimat untuk desainmu. Dengan begitu, kamu dapat mendapat mockup yang mendekati kondisi nyata.
Silakan coba Lorem Ipsum Generator.
Nah, karena ekstensi di atas merupakan Google Chrome Extension, maka kamu juga bisa memakainya di berbagai browser berbasis Chromium lain, seperti Microsoft Edge, Vivaldi, Brave, Opera, dll.
Sekarang giliranmu mencoba. Kalau kamu punya ekstensi andalan lain, boleh juga beritahu di kolom komentar.